Monday, January 30, 2012
Saturday, January 28, 2012
0 Linkhttp://www.blogger.com/post-edit.g?blogID=6269689673864651398&postID=6183983740253465306
http://mobiles-street.blogspot.com/
kemudian tekan tips
-------------------------------------
http://tips-bloggerz.blogspot.com/
http://tipspaketdollar.blogspot.com/
---------------------------------------
http://squadgalia.blogspot.com/
----------------------------------------
Cara membuat menu horizontal
http://blog.ahmadrifai.net/2011/11/tutorial-bikin-menu-horizontal-di.html
Membuat kunjungan negara (flagcounter)
http://flagcounter.com/
CSS
http://www.belajarcss.com/
Test Kecepatan
http://www.speedtest.net
Membeli Paypal
http://www.jualvccmurah.com
membuat template blog
http://www.zoomtemplate.com/
Download Photoshop 7.0
http://www.mediafire.com/?imfqdimzjjt
download easy hide ip 4.1.1.0
http://www.mediafire.com/?j3gzwid0s23rpbo
-----------------------------------------
download HMA
http://www.mediafire.com/?mm08p52iq3frf5i
-----------------------------------------
Ip adrress
http://hotspotshield.com/
------------------------------------------
Download Easy-ip
http://download.cnet.com/3001-2144_4-10714026.html?spi=b8cd01386bc57c0801c0f3c53d1e8f80
Mailinator
www.mailinator.com
----------------------------------------------------
Download CCleaner 3.14.1616
http://www.filehippo.com/download_ccleaner
----------------------------------------------
Download easy-hide-ip
http://www.easy-hide-ip.com/questioner?lic=dlxiokfldow03kfjdl
------------------------------------
download buat kontrol jarak jauh
http://www.teamviewer.com/id/download/index.aspx
-----------------------------------------------
Cara Parse HTML
http://www.frewaremini.com/2012/01/cara-parse-html-memasukkan-kode-html.html
--------------------------------------------
Link Favicon
<link href='http://3.bp.blogspot.com/-LgxHXeLDrgc/TuJKUcfXT_I/AAAAAAAACHo/iT4GwZuW9nA/s1600/dedeyahya.gif' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-rxuejZQbNEMteTI0buQCwomNsMSShUOgI5uW3lqMsjnrfAQ0P1xnBVX1qdp3VLTOyzfm-IA9jykQYHHi9GeQ71hD8W4r0Kei3LLB9vYNkx9tbXRGkjZ1RPLIUAyQW_xfuK1uocWISm8/s1600/animasi+bergerak+lucu+-3.gif' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-rxuejZQbNEMteTI0buQCwomNsMSShUOgI5uW3lqMsjnrfAQ0P1xnBVX1qdp3VLTOyzfm-IA9jykQYHHi9GeQ71hD8W4r0Kei3LLB9vYNkx9tbXRGkjZ1RPLIUAyQW_xfuK1uocWISm8/s1600/animasi+bergerak+lucu+-3.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinXCpMcvsLBoA97L8ElCi2bINqNR3cylCRHmBKvDhqsrpY4CcJJUVBYIiqPfJKCvmM-VOjXtine07EEOclv9jobaBByeQ9hUZarTJakZgYQQ7-z2kUC4ffxPwOz_xfTjsXfCnZ0ci3whuB/s1600/Gambar+lucu+bayi.gif
http://irwan.net/wp-content/uploads/2009/09/3.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1xJ_cFnR85YRGq6xQ_pzHzt9vziEKHPam4IQhUvcba4vSMbpgR1MZQ0fykbGdMObjoPi3zaWQXJ8SEFf2FR1nMYB5No09GJv0ODlBOXeJyoyMaArLZJPuBoJcDL7AWzL80S7IeexKN7sT/s320/animasi+bergerak-5.gif
http://userlogos.org/files/logos/i319/AVM.png
http://photobucket.com/
http://i1078.photobucket.com/albums/w488/juhri5/ayo2.gif
http://i1078.photobucket.com/albums/w488/juhri5/ayo2-1.gif
http://s1078.photobucket.com/albums/w488/juhri5/?action=view¤t=ayo2-1.gif
kemudian tekan tips
-------------------------------------
http://tips-bloggerz.blogspot.com/
http://tipspaketdollar.blogspot.com/
---------------------------------------
http://squadgalia.blogspot.com/
----------------------------------------
Cara membuat menu horizontal
http://blog.ahmadrifai.net/2011/11/tutorial-bikin-menu-horizontal-di.html
Membuat kunjungan negara (flagcounter)
http://flagcounter.com/
CSS
http://www.belajarcss.com/
Test Kecepatan
http://www.speedtest.net
Membeli Paypal
http://www.jualvccmurah.com
membuat template blog
http://www.zoomtemplate.com/
Download Photoshop 7.0
http://www.mediafire.com/?imfqdimzjjt
download easy hide ip 4.1.1.0
http://www.mediafire.com/?j3gzwid0s23rpbo
-----------------------------------------
download HMA
http://www.mediafire.com/?mm08p52iq3frf5i
-----------------------------------------
Ip adrress
http://hotspotshield.com/
------------------------------------------
Download Easy-ip
http://download.cnet.com/3001-2144_4-10714026.html?spi=b8cd01386bc57c0801c0f3c53d1e8f80
Mailinator
www.mailinator.com
----------------------------------------------------
Download CCleaner 3.14.1616
http://www.filehippo.com/download_ccleaner
----------------------------------------------
Download easy-hide-ip
http://www.easy-hide-ip.com/questioner?lic=dlxiokfldow03kfjdl
------------------------------------
download buat kontrol jarak jauh
http://www.teamviewer.com/id/download/index.aspx
-----------------------------------------------
Cara Parse HTML
http://www.frewaremini.com/2012/01/cara-parse-html-memasukkan-kode-html.html
--------------------------------------------
Link Favicon
<link href='http://3.bp.blogspot.com/-LgxHXeLDrgc/TuJKUcfXT_I/AAAAAAAACHo/iT4GwZuW9nA/s1600/dedeyahya.gif' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-rxuejZQbNEMteTI0buQCwomNsMSShUOgI5uW3lqMsjnrfAQ0P1xnBVX1qdp3VLTOyzfm-IA9jykQYHHi9GeQ71hD8W4r0Kei3LLB9vYNkx9tbXRGkjZ1RPLIUAyQW_xfuK1uocWISm8/s1600/animasi+bergerak+lucu+-3.gif' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-rxuejZQbNEMteTI0buQCwomNsMSShUOgI5uW3lqMsjnrfAQ0P1xnBVX1qdp3VLTOyzfm-IA9jykQYHHi9GeQ71hD8W4r0Kei3LLB9vYNkx9tbXRGkjZ1RPLIUAyQW_xfuK1uocWISm8/s1600/animasi+bergerak+lucu+-3.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinXCpMcvsLBoA97L8ElCi2bINqNR3cylCRHmBKvDhqsrpY4CcJJUVBYIiqPfJKCvmM-VOjXtine07EEOclv9jobaBByeQ9hUZarTJakZgYQQ7-z2kUC4ffxPwOz_xfTjsXfCnZ0ci3whuB/s1600/Gambar+lucu+bayi.gif
http://irwan.net/wp-content/uploads/2009/09/3.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1xJ_cFnR85YRGq6xQ_pzHzt9vziEKHPam4IQhUvcba4vSMbpgR1MZQ0fykbGdMObjoPi3zaWQXJ8SEFf2FR1nMYB5No09GJv0ODlBOXeJyoyMaArLZJPuBoJcDL7AWzL80S7IeexKN7sT/s320/animasi+bergerak-5.gif
http://userlogos.org/files/logos/i319/AVM.png
http://photobucket.com/
http://i1078.photobucket.com/albums/w488/juhri5/ayo2.gif
http://i1078.photobucket.com/albums/w488/juhri5/ayo2-1.gif
http://s1078.photobucket.com/albums/w488/juhri5/?action=view¤t=ayo2-1.gif
Wednesday, January 25, 2012
0 Memasang Widget Whos Amung Us Di Blog
Kalian pasti sudah tau kan apa itu whos amung us...? saya yakin pasti diantara kalian sudah tau dan sudah memasangnya diblog kalian. Widget yang satu ini berguna untuk mengetahui jumlah pengunjung yang sedang online di blog kita. Mungkin banyak diantara kalian yang sudah memasang widget ini, namun ada sebagian yang belum tau cara memasang widget whos amung us ini. Seperti salah satu sahabat Blogger kita yang bertanya pada saya :Memasang Widget Whos Amung Us Di Blog
mas gimana membuat who amoung us kayak punya anda
Sebenarnya untuk memasang widget ini kalian hanya perlu memasang script berikut ini pada blog kalian

Setelah mendapatkan script kode whos amung us, sekarang kita tinggal pasang di blog kita. untuk pemasangannya silahkan ikuti tahap dibawah ini :
1. Login Ke blogger kalian
2. Pilih rancangan ---> ELEMEN Halaman
3. Pilih tambah gadget ---> HTML/Java script
4. Paste / simpan script yang tadi kalian copy dari whos.amung.us di dalam content java scriptnya.
5. Jangan lupa simpan dan lihat hasilnya
mas gimana membuat who amoung us kayak punya anda
Sebenarnya untuk memasang widget ini kalian hanya perlu memasang script berikut ini pada blog kalian
1. silahkan kunjungi http://whos.amung.us/ 2. Klik "MORE COOL wIDGET" atau Klik disini untuk langsung ke halaman tersebut 3. Pilih widget yang disediakan, KLIK salah satu gambar 4. Copy script yang berada dibawah gambar tadiAtau jika kalian masih kurang puas dengan tampilan yang kedua (belum puas juga nich...), kalian bisa berkreasi sendiri dengan mengikuti tahap berikut :
1. silahkan kunjungi http://whos.amung.us/ 2. Pilih warna widget sesuai template kalian (sesuai keinginan kalian) 3. jika sudah pass warnanya, silahkan Copy script yang ada dibagian bawah.
Setelah Buka http://whos.amung.us silahkan masukan kodenya diatas tulisannya warna coklatdi HTML/Java script Blog Anda
** PEMASANG WIDGET DI BLOG
Setelah mendapatkan script kode whos amung us, sekarang kita tinggal pasang di blog kita. untuk pemasangannya silahkan ikuti tahap dibawah ini :
1. Login Ke blogger kalian
2. Pilih rancangan ---> ELEMEN Halaman
3. Pilih tambah gadget ---> HTML/Java script
4. Paste / simpan script yang tadi kalian copy dari whos.amung.us di dalam content java scriptnya.
5. Jangan lupa simpan dan lihat hasilnya
Tuesday, January 24, 2012
0 Pasang Cbox di blog blogspot
Cbox merupakan fasilitas buku tamu yang bisa kita pasang di blog kita. fungsinya yaitu sebagai media penampung jejak coretan- coretan sapa maupun saran yang biasanya dipasang di bagian sidebar sebuah blog. Cbox sangat membantu dalam proses blogwalking, karena dengan fasilitas ini kita dapat mengetahui link pengunjung blog kita yang mengisi buku tamu kita [jika mereka mencamtumkan url websitenya], sehingga kita bisa saling berkunjung kembali / kunjungan balik. kalau pada postingan sebelumnya kita telah membahas cara memasang shoutbox di blog. Cbox memiliki fungsi yang sama seperti halnya Shoutbox. Akan tetapi perbedaan mendasarnya mungkin pada tampilannya dan juga untuk memperoleh Cbox ini kita harus Register / Daftar terlebih dahulu.Cara Daftar CBOX disini. Tetapi semua mudah dan cepat dan FREE alias gratis 100%. Selain itu Cbox juga dapat di kustomisasi dengan memberikan beberapa smile tambahan.
Pasang Cbox di blog blogspot:
- Login ke akun cbox sobat, kalau belum DAFTAR DISINI
- Klik Publish
- Lalu Copy kode-kode yang telah tersedia
- Lalu Login ke akun blogger sobat
- Pada halaman Dashboard, Pilih Tata Letak
- Klik Add Gadget - HMTL/Javascript
- Lalu pastekan kode cbox tadi
- langkah berikutnya adalah mungkin penyesuaian lebar dan tinggi cbox agar sesuai dengan tempatnya.
- Kalau sudah,klik Simpan
0 Pengertian Kode Warna dan Kumpulan Kode -Kode Warna
Di dalam dunia web/blog, warna itu sangat penting dan sangat berpengaruh terhadap penampilan web/blog. Warna-warna biasanya digunakan untuk background, text, links, table dll. Kalo kombinasi warna pada web/blog kita tidak sesuai, atau tidak enak dipandang mata mata, maka hal itu akan membuat pengungjung web/blog kita menjadi kurang nyaman, dan kemungkinan akan malas untuk mengunjungi blog kita lagi. Tapi karena untuk untuk membuat warna-warna ini harus menggunakan kode-kode warna, maka bagi yang tidak begitu mahir tentang html akan kesulitan untuk mendapatkan kode-kode warna ini.
Nha oleh karena itulah dibawah ini telah aku buat Chart HTML Kode Warna bagi yang tidak tahu atau bagi yg pingin tahu kode-kode warna. Cara penggunaannya cukup mudah, km tinggal klik warna yang kamu pilih, maka kode warnanya akan tampil di kotak "kode warna:". Ok silahkan dicoba.
Nha oleh karena itulah dibawah ini telah aku buat Chart HTML Kode Warna bagi yang tidak tahu atau bagi yg pingin tahu kode-kode warna. Cara penggunaannya cukup mudah, km tinggal klik warna yang kamu pilih, maka kode warnanya akan tampil di kotak "kode warna:". Ok silahkan dicoba.
KODE WARNA HTML Contoh:Putih =>#ffffff;
| #FOF8FF Aliceblue |
| #FAEBD7 Antiquewhite |
| #00FFFF Aqua |
| #7FFFD4 Aquamarine |
| #F0FFFF Azure |
| #F5F5DC Beige |
| #FFE4C4 Bisque |
| #000000 Black |
| #FFEBCD Blanchedalmond |
| #0000FF Blue |
| #8A2BE2 Blueviolet |
| #A52A2A Brown |
| #DEB887 Burlywood |
| #5F9EAD Cadetblue |
| #7FFF00 Chartreuse |
| #D2691E Chocolate |
| #FF7F50 Coral |
| #64950 Cornflowerblue |
| #FFF8DC Cornsilk |
| #DC143C Crimson |
| #00FFFF Cyan |
| #00008B Darkblue |
| #008B8B Darkcyan |
| #B8860B Darkgoldenrod |
| #A9A9A9 Darkgray |
| #006400 Darkgreen |
| #8B008B Darkmagenta |
| #BDB76B Darkkhaki |
| #556B2F Darkolivegreen |
| #FF8C00 Darkorange |
| #9932CC Darkorchid |
| #8B0000 Darkred |
| #E9967A Darksalmon |
| #8FBC8B Darkseagreen |
| #483D8B Darkslateblue |
| #2F4F4F Darkslategray |
| #00CED1 Darkturquoise |
| #9400D3 Darkviolet |
| #FF1493 Deeppink |
| #00BFFF Deepskyblue |
| #696969 Dimgray |
| #1E90FF Dodgerblue |
| #B22222 Firebrick |
| #FFFAF0 Floralwhite |
| #228B22 Forestgreen |
| #FF00FF Fuchsia |
| #DCDCDC Gainsboro |
| #F8F8FF Ghostwhite |
| #FFD700 Gold |
| #DAA520 Goldenrod |
| #808080 Gray |
| #008000 Green |
| #ADFF2F Greenyellow |
| #F0FFF0 Honeydew |
| #FF69B4 Hotpink |
| #CD5C5C Indianred |
| #4B0082 Indigo |
| #FFFFF0 Ivory |
| #F0E68C Khaki |
| #E6E6FA Lavender |
| #FFF0F5 Lavenderblush |
| #7CFC00 Lawngreen |
| #FFFACD Lemonchiffon |
| #ADE8E6 Lightblue |
| #F08080 Lightcoral |
| #E0FFFF Lightcyan |
| #FAFAD2 Lightgoldenrodyellow |
| #90EE90 Lightgreen |
| #D3D3D3 Lightgray |
| #FFB6C1 Lightpink |
| #FFA072 Lightsalmon |
| #20B2AA Lightseagreen |
| #87CEFA Lightskyblue |
| #778899 Lightslategray |
| #B0C4DE Lightsteelblue |
| #FFFFE0 Lightyellow |
| #00FF00 Lime |
| #32CD32 Limegreen |
| #FAF0E6 Linen |
| #FF00FF Magenta |
| #800000 Maroon |
| #66CDAA Mediumaquamarine |
| #0000CD Mediumblue |
| #BA55D3 Mediumorchid |
| #9370DB Mediumpurple |
| #3CB371 Mediumseagreen |
| #7B68EE Mediumslateblue |
| #00FA9A Mediumspringgreen |
| #48D1CC Mediumturquoise |
| #C71585 Mediumvioletred |
| #191970 Midnightblue |
| #F5FFFA Mintcream |
| #FFE4E1 Mistyrose |
| #FFE4E1 Moccasin |
| #FFDEAD Navajowhite |
| #000080 Navy |
| #FDF5E6 Oldlace |
| #808000 Olive |
| #6B8E23 Olivedrab |
| #FFA500 Orange |
| #FF100%0 Orangered |
| #DA70D6 Orchid |
| #EEE8AA Palegoldenrod |
| #98FB98 Palgreen |
| #AFEEEE Paleturquoise |
| #DB7093 Palevioletred |
| #FFEFD5 Papayawhip |
| #FFDAB9 Peachpuff |
| #CD853F Peru |
| #FFC0CB Pink |
| #DDA0DD Plum |
| #B0E0E6 Powderblue |
| #800080 Purple |
| #FF0000 Red |
| #BC8F8F Rosybrown |
| #4169E1 Royalblue |
| #8B4513 Saddlebrown |
| #FA8072 Salmon |
| #F4A460 Sandybrown |
| #2E8B57 Seagreen |
| #FFF5EE Seashell |
| #A0522D Sienna |
| #C0C0C0 Silver |
| #87CEEB Skyblue |
| #708090 Slategray |
| #FFFAFA Snow |
| #00FF7F Springgreen |
| #4682B4 Steelblue |
| #D2B48C Tan |
| #008080 Teal |
| #D8BFD8 Thistle |
| #FF6347 Tomato |
| #40E0D0 Turquoise |
| #EE82EE Violet |
| #F5DEB3 Wheat |
| #FFFFFF White |
| #F5F5F5 Whitesmoke |
| #FFFF00 Yellow |
| #9ACD32 Yellowgreen |
0 Cara Mengganti Template di blogspot
Sekilas tentang template blog, Template website atau blog adalah desain-desain halaman web ataupun blog beserta seluruh komponennya (misal : gambar, stylesheet, dsb) baik berupa file statis maupun file dinamis yang berupa program atau aplikasi yang berjalan sebagai aplikasi web. Seperti yang anda lihat saat ini, bahwa terlihat tatanan gambar serta tulisan di layar monitor anda, itulah yang dinamakan template.
Di blogger atau blogspot, anda dapat dapat mengganti template blog anda secara leluasa sesuai dengan selera dan keinginan masing-masing. Jika anda telah mahir membuat template sendiri, anda dapat menggunakan template tersebut untuk blog anda. Namun, jika anda masih awam dalam membuat template, blogger atau blogspot sendiri telah menyediakan beberapa template yang bisa anda pilih sesuai dengan keinginan. Selain itu, anda dapat pula mengunduh atau mendownload template blogger gratis dari penyedia template blogger, salah satu contoh website yang menyediakan template blogger tersebut adalah beralamat di http://blogtemplate4u.com, disana terdapat ratusan template blogger yang bisa anda gunakan secara gratis. namun, jika anda menggunakan template gratis, syarat yang harus ditaati adalah tidak boleh menghapus atau menghilangkan credit link dari pembuat template tersebut. Dengan tidak membuang link credit pembuat template, itu adalah sebagai apresiasi atas kerja keras mereka dalam menyediakan template secara gratis.
Langsung ke topik utama, Cara mengganti template di blogspot atau blogger ada dua cara, yaitu mengganti template dengan template yang disediakan blogspot, atau mengganti template dengan template yang didapat dari penyedia template. kita. Berikut ulasannya :
Mengganti Template dengan Template yang disediakan bloggerBerikut cara-cara untuk mengganti template dengan template yang telah disediakan blogger:
Silahkan login ke blogger dengan ID anda.
Klik Rancangan.
Klik menu Perancang Template. Selanjutnya akan muncul jendela perancang template blogger.
Klik pada pilihan template yang tersedia (saat tartikel ini ditulis template yang terdia berjumlah 6 template). Selain itu, anda dapat pula memilih background atau gambar latar belakang dari template tersebut. Jika sudah cocok dengan salah satu template, klik APPLY TO BLOG.
Selesai.
Mengganti Template dengan template dari penyedia templateBerikut cara-cara untuk mengganti template dengan template dari penyedia template :
Download terlebih dahulu template yang anda sukai pada website penyedia template blog gratis. Salah satu contoh anda bisa download di blogger templates.
File template yang didownload, biasanya masih dalam bentuk terkompresi (zip atau rar), oleh karenanya anda perlu mengekstrak atau menguraikan file tersebut dengan software ekstraktor seperti WinZip atau WinRar, Namun jika anda tidak memiliki software tersebut, anda bisa mengekstraknya secara online di Wobzip.
Yang nanti di upload atau di unggah ke blogger hanyalah file yang berekstensi .xml.
Silahkan login ke blogger dengan ID anda.
Klik Rancangan.
Klik menu Edit HTML.
Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
Klik tombol Browse.., pilih file template yang tadi didownload dan telah diekstrak ( file ekstensi .xml saja ). Kemudian klik tombol Unggah.

Apabila ada muncul peringatan tentang widget, klik pada tombol PERTAHANKAN WIDGET.
Selesai.
Di blogger atau blogspot, anda dapat dapat mengganti template blog anda secara leluasa sesuai dengan selera dan keinginan masing-masing. Jika anda telah mahir membuat template sendiri, anda dapat menggunakan template tersebut untuk blog anda. Namun, jika anda masih awam dalam membuat template, blogger atau blogspot sendiri telah menyediakan beberapa template yang bisa anda pilih sesuai dengan keinginan. Selain itu, anda dapat pula mengunduh atau mendownload template blogger gratis dari penyedia template blogger, salah satu contoh website yang menyediakan template blogger tersebut adalah beralamat di http://blogtemplate4u.com, disana terdapat ratusan template blogger yang bisa anda gunakan secara gratis. namun, jika anda menggunakan template gratis, syarat yang harus ditaati adalah tidak boleh menghapus atau menghilangkan credit link dari pembuat template tersebut. Dengan tidak membuang link credit pembuat template, itu adalah sebagai apresiasi atas kerja keras mereka dalam menyediakan template secara gratis.
Langsung ke topik utama, Cara mengganti template di blogspot atau blogger ada dua cara, yaitu mengganti template dengan template yang disediakan blogspot, atau mengganti template dengan template yang didapat dari penyedia template. kita. Berikut ulasannya :
Mengganti Template dengan Template yang disediakan bloggerBerikut cara-cara untuk mengganti template dengan template yang telah disediakan blogger:
Silahkan login ke blogger dengan ID anda.
Klik Rancangan.
Klik menu Perancang Template. Selanjutnya akan muncul jendela perancang template blogger.
Klik pada pilihan template yang tersedia (saat tartikel ini ditulis template yang terdia berjumlah 6 template). Selain itu, anda dapat pula memilih background atau gambar latar belakang dari template tersebut. Jika sudah cocok dengan salah satu template, klik APPLY TO BLOG.

Selesai.
Mengganti Template dengan template dari penyedia templateBerikut cara-cara untuk mengganti template dengan template dari penyedia template :
Download terlebih dahulu template yang anda sukai pada website penyedia template blog gratis. Salah satu contoh anda bisa download di blogger templates.
File template yang didownload, biasanya masih dalam bentuk terkompresi (zip atau rar), oleh karenanya anda perlu mengekstrak atau menguraikan file tersebut dengan software ekstraktor seperti WinZip atau WinRar, Namun jika anda tidak memiliki software tersebut, anda bisa mengekstraknya secara online di Wobzip.

Yang nanti di upload atau di unggah ke blogger hanyalah file yang berekstensi .xml.
Silahkan login ke blogger dengan ID anda.
Klik Rancangan.
Klik menu Edit HTML.

Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
Klik tombol Browse.., pilih file template yang tadi didownload dan telah diekstrak ( file ekstensi .xml saja ). Kemudian klik tombol Unggah.

Apabila ada muncul peringatan tentang widget, klik pada tombol PERTAHANKAN WIDGET.
Selesai.
0 EDIT HTML
Edisi trik sebelum nya pernah membahas tentang cara membuat posting di blogspot, namun pada hari ini edisi trik akan membahas tentang trik merapikan postingan atau artikel di blog blogspot, terkadang blogger pemula kurang mengerti mengenai hal ini, sehingga dalam membuat posting di blog mengalami gangguan atau artikel yang tidak sejajar dengan semestinya, sama dengan saya saat itu, dan efek yang di timbulkan jika artikel tidak rapi, maka akan menimbulkan kekacauan dan kendala untuk artikel tersebut.
Contoh dari kendala dan kekacauan dari artikel berupa postingan yang mempunyai jarak alinea atau baris baru yang begitu jauh. Dan begitu juga dengan saat melakukan copy paste ketikkan dari Microsoft Word dan meletakkan nya di posting, sehingga hasil dari artikel yang tampil di blog jadi berantakkan juga, seperti spasi yang jaraknya terlalu panjang, baris baru yang terlalu jauh, huruf yang tidak sesuai, dan masih banyak lagi kendala lain nya. Dari hal tadi saya juga pernah menglami nya saat menjadi blogger amat sangat pemula, akan tetapi menyangkut hal ini saya selalu belajar dan belajar bagaimana membuat artikel yang rapi di blog. Lalu saya berniat untuk merapikan hasil postingan di blog agar artikel yang di posting tidak berantakan lagi.
Untuk pengguna blogger yang ingin hasil postingan atau artikel nya terlihat rapi sehingga sesuai dengan keinginan sendiri, bisa melakukan langkah-lankahnya di bawah ini, yaitu:
Setelah melakukan Login di blogger Anda adalah mencari postingan atau artikel yang memiliki kendala yang telah saya sebutkan di paragraf pertama dan kedua :
Selanjutnya, klik Dasbor-Edit Entri atau Posting-Edit Entri Perhatian :
Sebelum klik link Edit, lebih baik, klik link Lihat pada postingan yang akan di Edit, jangan close atau di tutup halaman tersebut, karena hasil postingan akan menjadi panduan Anda nantinya.
Jika sudah, pilih dan klik Edit HTML.
Gimana pusing ngeliat kode-kode yang gak beraturan di Entri Anda sebenarnya, kode tersebut yang jadi kendala dari hasil postingan Anda yang berantakan, sama halnya dengan saya saat itu, agar blog Anda rapi, hapus kode-kode tersebut.
Cara menghapus nya, cari kode yang saya tampilkan di bawah ini :
Contoh dari kendala dan kekacauan dari artikel berupa postingan yang mempunyai jarak alinea atau baris baru yang begitu jauh. Dan begitu juga dengan saat melakukan copy paste ketikkan dari Microsoft Word dan meletakkan nya di posting, sehingga hasil dari artikel yang tampil di blog jadi berantakkan juga, seperti spasi yang jaraknya terlalu panjang, baris baru yang terlalu jauh, huruf yang tidak sesuai, dan masih banyak lagi kendala lain nya. Dari hal tadi saya juga pernah menglami nya saat menjadi blogger amat sangat pemula, akan tetapi menyangkut hal ini saya selalu belajar dan belajar bagaimana membuat artikel yang rapi di blog. Lalu saya berniat untuk merapikan hasil postingan di blog agar artikel yang di posting tidak berantakan lagi.
Untuk pengguna blogger yang ingin hasil postingan atau artikel nya terlihat rapi sehingga sesuai dengan keinginan sendiri, bisa melakukan langkah-lankahnya di bawah ini, yaitu:
Setelah melakukan Login di blogger Anda adalah mencari postingan atau artikel yang memiliki kendala yang telah saya sebutkan di paragraf pertama dan kedua :
Selanjutnya, klik Dasbor-Edit Entri atau Posting-Edit Entri Perhatian :
Sebelum klik link Edit, lebih baik, klik link Lihat pada postingan yang akan di Edit, jangan close atau di tutup halaman tersebut, karena hasil postingan akan menjadi panduan Anda nantinya.
Jika sudah, pilih dan klik Edit HTML.
Gimana pusing ngeliat kode-kode yang gak beraturan di Entri Anda sebenarnya, kode tersebut yang jadi kendala dari hasil postingan Anda yang berantakan, sama halnya dengan saya saat itu, agar blog Anda rapi, hapus kode-kode tersebut.
Cara menghapus nya, cari kode yang saya tampilkan di bawah ini :
- (kode ini adalah spasi, ganti dengan tekan tombol spasi di keyboard Anda).
- <span class=... ... ...> atau <span> (kode saat Anda mengganti bentuk/font huruf atau warna pada teks, dan lain-lainnya) dan </span> (sebagai penutup).
- Selain kode di nomor 2, ada juga kode <div class=... ... ...> atau <div> (biasanya ini saya temukan saat upload gambar dan mengganti huruf) dan </div> (sebagai penutup) - terserah Anda mau di hapus atau tidaknya.
- style="text-align: left;" (kode ini berada saat memakai bullet atau numbered list, biasanya ada di samping kode <li> , jika ada, hapus aja kode yang saya sebutkan pada awal nomor 4).
- <br /> (muncul saat Anda menekan tombol Enter di keyboard, mungkin ini yang mengakibatkan alinea atau baris baru Anda mengalami jarak yang begitu jauh) - ini bagi yang menggunakan tag <br /> sebagai pemutus baris atau baris baru.
Saturday, January 7, 2012
1 Membuat Avatar
Di dunia ini tidak ada kembar yang identik. Kalau pun ada manusia kembar pasti ada bedanya, dan jarang manusia kembar yang lebih dari dua. Tapi di blog squadgalia ini banyak manusia kembarnya. Hal itu teridentifikasi dengan mulai bermunculan foto manusia abu-abu yang begitu sangat identik di komentar-komentar atau folower.
Agar tidak menyalahi kodrat alam, kita bantu membedakan sedikit para kembar identik ini dengan menampilkan avatar favorit mereka. Avatar adalah representasi kita di dunia online.
Yang paling mudah adalah menggunakan Gravatar. Gravatar merupakan singkatan dari Global Recognized AVATAR. Yaitu Avatar yang terintegrasi secara global yang memudahkan kita menampilkan avatar kita setiap kita memberikan komentar atau input apapun ke blog atau web site yang mendukung Gravatar.
Cara menampilkannya adalah sebagai berikut :
Agar tidak menyalahi kodrat alam, kita bantu membedakan sedikit para kembar identik ini dengan menampilkan avatar favorit mereka. Avatar adalah representasi kita di dunia online.
Yang paling mudah adalah menggunakan Gravatar. Gravatar merupakan singkatan dari Global Recognized AVATAR. Yaitu Avatar yang terintegrasi secara global yang memudahkan kita menampilkan avatar kita setiap kita memberikan komentar atau input apapun ke blog atau web site yang mendukung Gravatar.
Cara menampilkannya adalah sebagai berikut :
- Klik link ini http://en.gravatar.com
- Klik tulisan Sign Up atau tombol Get your Gravatar today.
- Masukan alamat email - klik Sign Up
- Cek email kalian, lalu klik link konfirmasi yang diberikan.
- Isi username dan password
- Up load (masukan) gambar/image yang akan dijadikan avatar kalian - klik tulisan Add one by clicking here!
- Choose where you'd like to get the image from - ambil gambar avatar kalian
- Setelah gambar berhasil di-upload, klik gambar tsb utk kalian edit
- Klik tombol Crop and Finish jika sudah selesai
- Lalu pilih rate G
- Selesai
0 Cara Membuat Blog
Agar kita bisa membuat blog siapkan alamat Gmail dan Passwordnya dan pastikan Aktif, kemudian silahkan ketik www.blogspot.com, masukan alamat Gmail dan Passwordnya kemudian ikuti petunjuk
- Klik di sini untuk masuk ke Blogger.
- 2Isi Nama Pengguna (Email) dan Kata Sandi anda.
- 3Tekan Masuk
- 4Anda akan dibawa ke Dasbor Blogger dengan tampilan sebagai berikut:
- 5Tekan Buat Blog (di sudut kanan atas, di bawah Bahasa) untuk membuat blog anda
- 6Beri nama blog anda, berisi Judul Blog, Alamat Blog (url) dan Verifikasi Kata
Mengganti Template?
Blogger sudah memasang Template Designer New yang berbeda dengan sebelumnya. Lihat cara menggunakannya di sini
Blogger sudah memasang Template Designer New yang berbeda dengan sebelumnya. Lihat cara menggunakannya di sini
Cara membuat entri atau postingan
Sekarang kita buat entri atau posting anda di blog.
- 1Dari dasbor anda, akan tampak semua blog yang sudah anda buat. Lalu di bawah judul masing-masing blog akan ada pilihan-pilhan, termasuk di dalamnya untuk membuat entri baru, seperti di bawah ini
. Klik buat entri baru
- 2Maka kemudian muncul window tempat anda membuat entri atau postingan. Di situ ada Judul, kemudian Isi entri, lalu Label atau Ketegori.
- 3Setelah selesai menuliskan entri anda, tinggal klik Terbitkan untuk menerbitkan entri tersebut. Atau bisa juga Draft (entrinya tetap ada cuma tidak terbit), kemudian Pratinjau untuk melihat entri itu sebelum diterbitkan.
- 4Untuk melihat bagaimana tampilan entri tadi dalam blog anda, klik kanan Lihat Blog
Cara Mencari Uang dengan Blog
- Affiliate Blog Secrets
- Learn The Secrets Of Making Money With Blogs And Affiliate Marketing.
- Blogging-No Hype Techniques
- Learn the Secrets The High Paid Blogging Gurus Use To Rake In Money!
- Earn Cash Now with Blogging
- Step by Step Guide to Earn Money with Your Blog!
- Make Money Blogging?
- Create an Unlimited Number of Profit Pulling Blogs all Running on Auto!
Lensa lain tentang blogging
-
 Cara Mengganti Template Blogger
Cara Mengganti Template Blogger - Sebenarnya tidak disarankan untuk terlalu sering mengganti template blogger. Yah tentu dengan beberapa alasan tertentu. Tetapi adakalanya memang anda harus mengganti...
-
Cara Memasang Google Adsense pada Blog Blogger
- Dengan Google Adsense anda bisa mendapatkan uang melalui blog anda. Google Adsense adalah iklan, dan dengan memasang iklan di blog anda, kesempatan memperoleh...
-
 Cara Menggunakan Perancang Template Baru Blog Blogger
Cara Menggunakan Perancang Template Baru Blog Blogger - Setelah sekian lama dengan template yang itu-itu saja dan terlalu sederhana, Blogger atau Blogspot akhirnya melalukan perubahan dengan mengganti template bl...
-
 Cara Mendapatkan Uang di Bux.to
Cara Mendapatkan Uang di Bux.to - Bux.to adalah cara baru mendapatkan uang di internet. Bux.to bukan lah merupakan Autosurf, Multi-Level Marketing, Pyramid, Ponzi, Matrix atau skim "Get Rich...
-
 Cara Memasang Adsense Amazon di Lensa Squidoo
Cara Memasang Adsense Amazon di Lensa Squidoo - Amazon merupakan cara terbaik untuk membuat lensa-lensa pada Squidoo bisa mendapatkan pemasukan. Squidoo berafiliasi dengan Amazon, dan memberikan fasilitas...
-
 Belajar Squidoo - Cara Membuat Lensa Squidoo
Belajar Squidoo - Cara Membuat Lensa Squidoo - Anda ingin belajar tentang squidoo atau cara membuat lensa Squidoo? Ok, bagus! Saya memutuskan membuat page belajar Squidoo ini, karena Squidoo adalah salah...
-
 Asesoris untuk blog blogspot | Breadcrumb dan Social Bookmark
Asesoris untuk blog blogspot | Breadcrumb dan Social Bookmark - Nah, anda sudah memiliki sebuah atau beberapa blog di blogspot. Waktunya sekarang anda memasangi blog-blog tersebut dengan berbagai asesoris yang penting. Asesoris...
Cara memasang video Youtube di postingan Blogger
Cara memasang video Youtube di postingan Blogger sangat gampang.
- 1Pada dasbor anda, klik Entri baru seperti cara di atas kalau anda mau buat entri atau postingan yang baru. Kan video mau dimasukkan di situ nanti.
- 2Sekarang ke Youtube (Blogger jangan ditutup, nanti mau kembali ke situ) untuk mengambil kode video yang mau anda masukkan. Klik video yang anda inginkan, kemudian klick tombol Embed untuk menampilkan kodenya. Kopi kode video yang muncul di kotak, seperto di bawah ini:
- 3Di Blogger (dengan window buat entri baru yang sedang terbuka), klik Edit Html (di samping Compose, keduanya di sebelah kanan atas kotak entri), kemudian paste kan kode video tadi yang sudah anda kopi. Sekarang klik Compose, video tampil kan? Kalau ukurannya tidak pas, anda bisa ubah kode video yang mengatur ukuran tampilan, yaitu yang bilang "Height" (untuk tingginya) dan "Width" (untuk lebarnya) tampilan. Sesuaikan aja ukuran ini dengan ukuran area postingan anda. Boleh anda terbitkan dulu entri itu untuk melihat dengan jelas apa perlu melakukan perubahan ukuran tinggi dan lebar tampilan atau sudah pas.
Submit Blog ke Bookmark Sosial
Dan Dapatkan Bayaran
Anda mungkin sudah tahu bahwa salah satu cara meningkatkan trafik ke blog adalah dengan membuat back link ke blog tersebut. Back link adalah link yang menuju ke blog anda pada website atau blog yang lain. Back link sangat disukai oleh mesin pencari dan menganggap bahwa dengan banyak back link maka blog anda termasuk populer.
Nah, untuk mendapatkan back link ke blog, anda bisa submit blog tersebut ke berbagai media sosial. Bahkan beberapa media sosial membayar anda dengan mengirimkan artikel-artikel blog anda ke mereka. Bagaimana caranya mereka membayar anda? Anda harus punya akun Google. Setelah itu, anda masukkan kode publisher ID anda di masing-masing bookmark sosial tersebut. Bayaran Google adsense anda dibagi dengan mereka (bookmark sosial tadi), dan proporsinya bermacam-macam. Biasanya paling rendah anda mendapat paling tidak 50%. Ada juga yang memberikan 100% kepada anda (mereka mendapat bayaran dari jenis adsense yang lain).
Lihat daftar bookmark sosial yang memberikan bayaran. dari sana anda bisa mendaftar ke masing-masing bookmark sosial tersebut. Tidak salahnya mencoba kan? Sementara anda promosi blog, anda pun menunggu bayaran.
Nah, untuk mendapatkan back link ke blog, anda bisa submit blog tersebut ke berbagai media sosial. Bahkan beberapa media sosial membayar anda dengan mengirimkan artikel-artikel blog anda ke mereka. Bagaimana caranya mereka membayar anda? Anda harus punya akun Google. Setelah itu, anda masukkan kode publisher ID anda di masing-masing bookmark sosial tersebut. Bayaran Google adsense anda dibagi dengan mereka (bookmark sosial tadi), dan proporsinya bermacam-macam. Biasanya paling rendah anda mendapat paling tidak 50%. Ada juga yang memberikan 100% kepada anda (mereka mendapat bayaran dari jenis adsense yang lain).
Lihat daftar bookmark sosial yang memberikan bayaran. dari sana anda bisa mendaftar ke masing-masing bookmark sosial tersebut. Tidak salahnya mencoba kan? Sementara anda promosi blog, anda pun menunggu bayaran.
Bagaimana dengan Mengganti Template
Gampang...
Mengganti template blog blogger makin mudah karena blogger sudah memperkaya layanannya dengan Template New Designer. Dengan Template New Designer, anda tidak perlu repot lagi dan khawatir jika anda ingin mengganti template di Blogger. Silakan lihat bagaimana cara menggunakan Template New Designer.
Namun jika misalnya anda kurang puas dengan template yang disediakan oleh Blogger, tentu anda bisa menempuh cara lain untuk menginstal template yang sesuai dengan keinginan anda. Anda bisa melihat beberapa website di mana anda bisa mengambil template secara gratis. Cara menginstall template dijelaskan di lensa berjudul Cara Mengganti Template Blogger
Namun jika misalnya anda kurang puas dengan template yang disediakan oleh Blogger, tentu anda bisa menempuh cara lain untuk menginstal template yang sesuai dengan keinginan anda. Anda bisa melihat beberapa website di mana anda bisa mengambil template secara gratis. Cara menginstall template dijelaskan di lensa berjudul Cara Mengganti Template Blogger
Cara Membuat Blog dalam Blog Posts
- Kegelisahan terhadap HIV/AIDS
- ?Ini cara saya membangun komunikasi dan jejaring. Melalui media yang saya buat itu, semua bisa bertanya dan berkonsultasi tentang apa saja,? ujarnya. Cita-cita Bagus sederhana. ?Saya ingin memperbaiki sistem kesehatan di Indonesia agar menjadi lebih ...
- Pose Bocah Sindrom Down Jadi Model
- Ayah ini menambahkan, "Dengan kata lain, mereka tidak membuat perbedaan karena sindrom itu. Saya menyukainya," tulisnya seperti dikutip Daily Mail. Menurut dia, tindakan perusahaan ritel Target itu mengirim sebuah pesan positif tentang Sindrom Down. ...
- Dahlan Iskan, Sayembara Avanza Buat Ide Terbaik
- ... membumi," kata Dahlan seperti ditulis dalam blog pribadinya dahlaniskan.wordpress.com. Merpati sedang menghadapi soal besar. Suasana kerja di Merpati, kata Dahlan, sudah seperti perusahaan no hope! sehingga tak bisa diselesaikan dengan cara biasa. ...
- Facebook 'Berburu' Juara Peretas Dunia
- Melalui hacking, kami membuat prototip, produk utama, menciptakan algoritma pencarian yang lebih pintar dan kami selalu menganggap hacking merupakan cara yang lebih baik mencari pemecahan masalah,? kata perusahaan ini dalam blog resminya. .
0 Tips Buat Template Dan Bahan Artikel di Blog
Sebagai alternatif desain template untuk blogspot bisa klik link ini :
http://abibakar.blogspot.com
http://www.blogskins.com
http://www.blogger-templates.blogspot.com
http://www.blogspottemplates.blogspot.com
Sebagai awal, usahakan blog memiliki jumlah postingan 20 dalam bahasa inggris agar bisa disetujui dalam pengajuan iklan. Bagi yang belum terbiasa membuat posting blog tidak perlu khawatir, karena materi postingan tidak perlu harus original. Bisa copy paste dari artikel yang sudah jadi asal menyertakan sumber artikelnya di dalam postingan. Berikut link artikel yang bisa dijadikan sebagai sumber artikel blog :
http://www.articlesfactory.com
http://www.amazines.com
http://www.articlesnatch.com
http://www.articlenext.com
http://www.articleonlinedirectory.com
http://articlesupport.com
http://www.articlerich.com
http://www.articlesxpert.com
http://ezinearticles.com
http://www.dzinearticles.com
http://www.freearticlezines.com
http://www.freearticleforyou.com
http://www.goarticles.com
http://www.thearticleplace.com
http://www.wonder-directory.com
http://abibakar.blogspot.com
http://www.blogskins.com
http://www.blogger-templates.blogspot.com
http://www.blogspottemplates.blogspot.com
Sebagai awal, usahakan blog memiliki jumlah postingan 20 dalam bahasa inggris agar bisa disetujui dalam pengajuan iklan. Bagi yang belum terbiasa membuat posting blog tidak perlu khawatir, karena materi postingan tidak perlu harus original. Bisa copy paste dari artikel yang sudah jadi asal menyertakan sumber artikelnya di dalam postingan. Berikut link artikel yang bisa dijadikan sebagai sumber artikel blog :
http://www.articlesfactory.com
http://www.amazines.com
http://www.articlesnatch.com
http://www.articlenext.com
http://www.articleonlinedirectory.com
http://articlesupport.com
http://www.articlerich.com
http://www.articlesxpert.com
http://ezinearticles.com
http://www.dzinearticles.com
http://www.freearticlezines.com
http://www.freearticleforyou.com
http://www.goarticles.com
http://www.thearticleplace.com
http://www.wonder-directory.com
0 Cara Membaca pesan yang Di kirim Dari Yahoo
- Login ke email yahoo http://yahoo.com/ atau http://yahoo.co.id/
- Klik Sign in/ masuk

Akan muncul gambar seperti ini:
- Pada kotak ID yahoo : tulis alamat email
- Pada kotak Sandi : isi dengan password/ kata sandi
- Klik "Mail"
- Akan muncul gambar seperti ini :
- Bila ingin membaca pesan inbox/ pesan masuk, klik "Judul Pesan"
- Bila tidak ingin membaca Pesan Masuk Centang/ klik kotak kosong sebelah kiri dibawah tulisan DELETE (Jangan klik tulisan DELETE), lihat gambar
- Lalu klik Action/ Tindakan
- Pilih "Mark as Read/ Tandai sudah dibaca"
- Maka Angka pada "Inbox/ Pesan Masuk" akan hilang
- Jika ingin menghapus Pesan Masuk, klik pesan yang ingin dihapus pada kotak sebelah kiri
- Lalu Klik "DELETE"
- Bila ingin menghapus Pesan semuanya, centang/ klik kotak dibawah tulisan "DELETE"
- Klik DELETE, maka semua pesan akan terhapus.

0 Cara Mengirim Email Dengan Menggunakan ALamat Yahoo
1. Login ke YahooMail.com atau klik Yahoo.com lalu klik menu mail. Masukkan username dan Password login nya. Seperti yang tercantum pada gambar di bawah ini :

2. Setelah masuk ke bagian dalam akun email Anda lalu klik menu Create yang ada pada pojok kiri halaman email. Seperti yang ditunjukkan pada gambar di bawah ini :

3. Setelah menklik menu Create atau New atau Buat akan tampil tampilan email seperti ini :

Kolom isian ;
1. To :
Diisi dengan alamat email yang di tuju. contohnya aayohan@gmail.com pastikan alamat email tersebut tanpa spasi, kesalahan satu karakter huruf seperti halnya mengirim SMS tidak akan terkirim.
2. CC : (diisi kalau diperlukan)
CC (copy carbon) alias salinan email kolom ini bisa diisi atau tidak. Fungsi kolom ini untuk mengirim email ke beberapa email sekaligus . isi dengan alamat email tambahan jika ada alamat email lebih dari satu alamat email, contoh : emailteman1@gmail.com,emailteman2@yahoo.com (pisahkan dengan tanda koma) Anda juga bisa menambahkan BCC (Bling Copy Carbon)
pada menu yang ada disebelahnya.
Bcc bisa digunakan jika ingin orang yang dikirimi email tidak bisa mengetahui ke mana saja email tersebut anda kirimkan). Contoh kasusnya seperti ini, jika anda mengirim email ke 20 orang (alamat email), maka orang pertama tidak tahu ke 19 orang lainnya yang anda kirimi email, demikian juga orang kedua tidak mengetahui ke 19 orang lainnya yang anda kirimi email, demikian seterusnya.
Jika menggunakan Cc maka 20 orang yang anda kirimi email mengetahui ke mana saja anda kirim email tersebut.
3. Subject :
Kolom isian ini untuk judul atau topik email. Pastikan diisi untuk memperjelas kiriman email oleh penerima Email.
4. Content :
Pada kolom kosong dibawah isilah dengan isi email. Gunakan bahasa yang baik dan benar untuk memudahkan penerima email Anda.
4. Langkah terakhir yaitu klik tombol Send yang berada di atas kolom send. Selesai. Proses selanjutnya proses pengiriman email yg berlangsung dalam hitungn detik.

2. Setelah masuk ke bagian dalam akun email Anda lalu klik menu Create yang ada pada pojok kiri halaman email. Seperti yang ditunjukkan pada gambar di bawah ini :
3. Setelah menklik menu Create atau New atau Buat akan tampil tampilan email seperti ini :
Kolom isian ;
1. To :
Diisi dengan alamat email yang di tuju. contohnya aayohan@gmail.com pastikan alamat email tersebut tanpa spasi, kesalahan satu karakter huruf seperti halnya mengirim SMS tidak akan terkirim.
2. CC : (diisi kalau diperlukan)
CC (copy carbon) alias salinan email kolom ini bisa diisi atau tidak. Fungsi kolom ini untuk mengirim email ke beberapa email sekaligus . isi dengan alamat email tambahan jika ada alamat email lebih dari satu alamat email, contoh : emailteman1@gmail.com,emailteman2@yahoo.com (pisahkan dengan tanda koma) Anda juga bisa menambahkan BCC (Bling Copy Carbon)
pada menu yang ada disebelahnya.
Bcc bisa digunakan jika ingin orang yang dikirimi email tidak bisa mengetahui ke mana saja email tersebut anda kirimkan). Contoh kasusnya seperti ini, jika anda mengirim email ke 20 orang (alamat email), maka orang pertama tidak tahu ke 19 orang lainnya yang anda kirimi email, demikian juga orang kedua tidak mengetahui ke 19 orang lainnya yang anda kirimi email, demikian seterusnya.
Jika menggunakan Cc maka 20 orang yang anda kirimi email mengetahui ke mana saja anda kirim email tersebut.
3. Subject :
Kolom isian ini untuk judul atau topik email. Pastikan diisi untuk memperjelas kiriman email oleh penerima Email.
4. Content :
Pada kolom kosong dibawah isilah dengan isi email. Gunakan bahasa yang baik dan benar untuk memudahkan penerima email Anda.
4. Langkah terakhir yaitu klik tombol Send yang berada di atas kolom send. Selesai. Proses selanjutnya proses pengiriman email yg berlangsung dalam hitungn detik.
0 Cara Mengirim Email Dengan Menggunakan ALamat Gmail
Pertama-tama silahkan masuk di www.gmail.com untuk login ke akun email anda.
 1. Silahkan masukkan Alamat email Anda
1. Silahkan masukkan Alamat email Anda
2. Masukkan Password
3. Silahkan Tekan "Sign In" Utuk masuk ke akun Email gmail anda
Setelah anda berhasil Masuk di Akun Email Anda maka akan tampil halaman baru seperti di bawah ini :
 Setelah Muncul gambar seperti di samping maka langkah sealnjutnya silahkan Anda KLIK "Compose Mail"
Setelah Muncul gambar seperti di samping maka langkah sealnjutnya silahkan Anda KLIK "Compose Mail"
Setelah anda Klik "Compose Mail" maka akan muncul Halaman baru lagi seperti berikut:
 KET.
KET.
1. Send : Tombol Untuk Mengirim Email
2. To : Isikan alamat Email Tujuan
4. Subject : Tulis Judul email Anda
5. Attach a File : selain Mengirimkan email anda juga bisa menambah lampiran File, seperti Pdf, doc. rar. dan lain-lain.
6. Tempat untuk Menulis Email Anda.
Setelah anda selesai menulis email anda, sekarang anda Tinggal Klik " Send " untuk mengirim email anda, dan tunggu beberapa Saat sampai muncul Gambar sebagai berikut ini:
 Jika sudah muncul gambar seperti di samping berarti email anda telah berhasil di kirim.
Jika sudah muncul gambar seperti di samping berarti email anda telah berhasil di kirim.
 1. Silahkan masukkan Alamat email Anda
1. Silahkan masukkan Alamat email Anda 2. Masukkan Password
3. Silahkan Tekan "Sign In" Utuk masuk ke akun Email gmail anda
Setelah anda berhasil Masuk di Akun Email Anda maka akan tampil halaman baru seperti di bawah ini :
 Setelah Muncul gambar seperti di samping maka langkah sealnjutnya silahkan Anda KLIK "Compose Mail"
Setelah Muncul gambar seperti di samping maka langkah sealnjutnya silahkan Anda KLIK "Compose Mail" Setelah anda Klik "Compose Mail" maka akan muncul Halaman baru lagi seperti berikut:
 KET.
KET. 1. Send : Tombol Untuk Mengirim Email
2. To : Isikan alamat Email Tujuan
3. Cc : Copy Carbon, Disini Anda bisa mengirimkan email dengan lebih Dari 1 alamat Email sekaligus.
4. Subject : Tulis Judul email Anda
5. Attach a File : selain Mengirimkan email anda juga bisa menambah lampiran File, seperti Pdf, doc. rar. dan lain-lain.
6. Tempat untuk Menulis Email Anda.
Setelah anda selesai menulis email anda, sekarang anda Tinggal Klik " Send " untuk mengirim email anda, dan tunggu beberapa Saat sampai muncul Gambar sebagai berikut ini:
 Jika sudah muncul gambar seperti di samping berarti email anda telah berhasil di kirim.
Jika sudah muncul gambar seperti di samping berarti email anda telah berhasil di kirim.0 Cara membuat Alamat Email Yahoo
www.yahoo.com
1. buka langung yahoo mail dengan Url id.yahoo.com lantas cari tulisan Buat Account seperti gambar di bawah ini

2. anda akan di bawa kehalaman Pendaftaran yahoo mail dan seperti gambar di bawah ini

1. buka langung yahoo mail dengan Url id.yahoo.com lantas cari tulisan Buat Account seperti gambar di bawah ini


3. silahkan anda isi keterangan anda di kolom pendaftaran yahoo mail mulai dari :
Nama Saya : ketikkan nama anda disini nama depannya dan nama belakang(sam witular)
Jenis Kelamin : Pilih jenis kelamin anda laki-laki atau Perempuan
Tanggal Lahir : Tanggal lahir anda kapan(isi sesuai yang diminta)
Saya tinggal Di : scrool Tempat tinggal anda di mana (Indonesia)
ID Yahoo! dan Email : isilah dengan Id yahoo dan email yang anda inginkan,sesua kemauan anda sendiri. Gunakan 4 hingga 32 karakter dan mulai dengan huruf. Anda bisa menggunakan huruf, angka, garis bawah (_), dan satu titik (.). Untuk bagian belakangnya bisa dipilih sesuai selera apakah mau memakai @yahoo.co.id, @yahoo.com, @ymail.com
Kata Sandi : isilah kata sandi (kalau bisa jangan mudah diketahui seperti tanggal lahir, nama anak, nama istri)
Ketik ulang Kata Sandi : isikan ulang kata sandi anda
Pertanyaan Keamanan : fungsinya jikalau kita lupa password email kita sehingga kita bisa meminta kembali password kita yang hilang ato menggantinya
Jawaban Anda : isikan jawaban atas pertanyaan keamanan anda tadi
Ketik kode yang ditampilkan : ketik kode yang di tampilkan dan apabila anda kesulitan dengan kodenya bisa diganti dengan cara klik "Coba Kode Baru" dan terakhir klik Buat Account Saya.
4. dan kalian akan di bawa kehalaman baru(apabila berhasil semua Step diatas). dan ada tulisan seperti Siap menggunakan ?Yahoo!??. Klik tombol Lanjutkan dibawahnya.
5. dan selesai sudah Pendaftaran email anda di yahoo (mudah bukan).
0 Bismillahirohmanirrohim
Dengan Menyebut nama allah yang maha pengasih lagi maha penyayang, Marilah kita panjatkan puji dan syukur bahwa kita masih diberikan kesehatan baik jasmani ataupun rohani.
Rancangan kumpulan studi ilmu internet yang sangat sederhana dan mudah untuk dikerjakan oleh siapapun, propesi apa saja dan dimana saja mengerjakannya,yang penting punya laptop yang bisa di oprasikan dan jaringan internet yang lancar.
Materi dasar

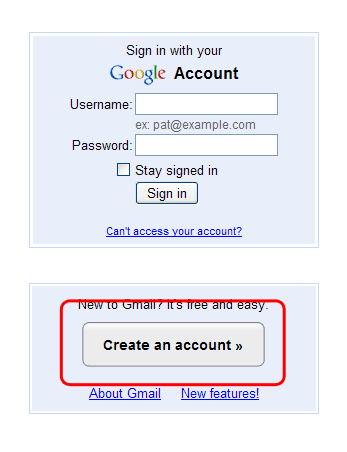
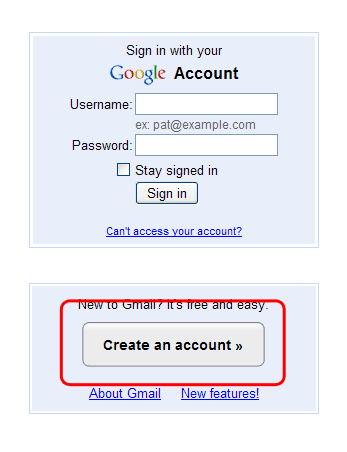
2. Klik tulisan “Create Account”

3. Isi form yang disediakan, sesuai dengan petunjuknya.

Untuk mempermudah, berikut petunjuk pengisian form pembuatan email di gmail.

5. Selanjutnya, akan muncul sebuah halaman perkenalan. Di halaman ini, klik “Show Me My Account”

Kemudian anda akan dibawa ke dalam account email anda. Sampai dengan langkah ini, anda telah berhasil membuat alamat email di gmail. Untuk alamat email yang baru anda buat ini, bisa dilihat di bagian kanan atas halaman web. Contoh xxxxxx@gmail.com.
Rancangan kumpulan studi ilmu internet yang sangat sederhana dan mudah untuk dikerjakan oleh siapapun, propesi apa saja dan dimana saja mengerjakannya,yang penting punya laptop yang bisa di oprasikan dan jaringan internet yang lancar.
Materi dasar
Cara Membuat Email Gratis di Google Mail (Gmail)
1. Buka http://mail.google.com atau http://gmail.com di halaman web browser anda. Maka akan terbuka halaman seperti ini :
2. Klik tulisan “Create Account”

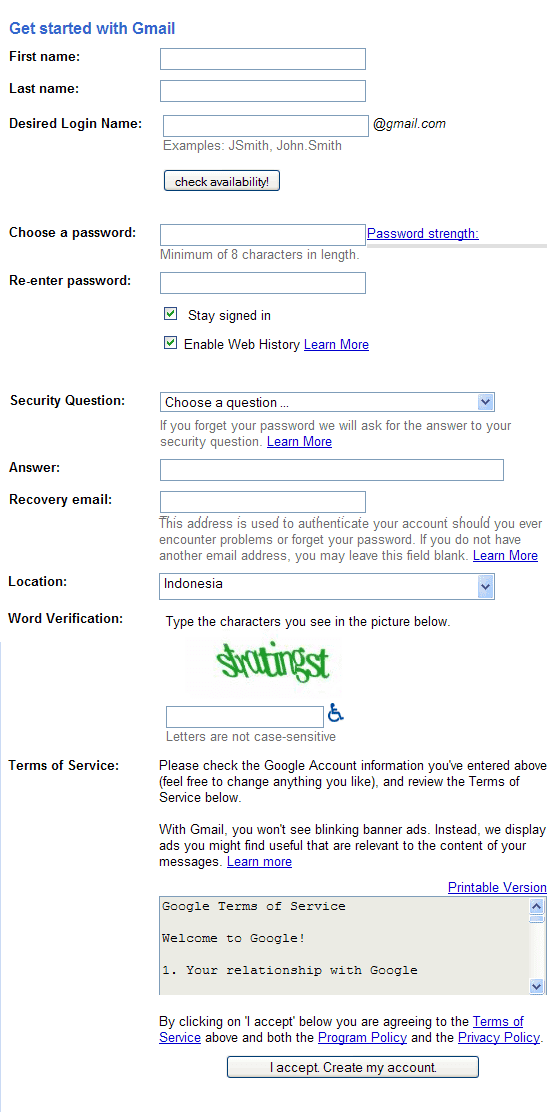
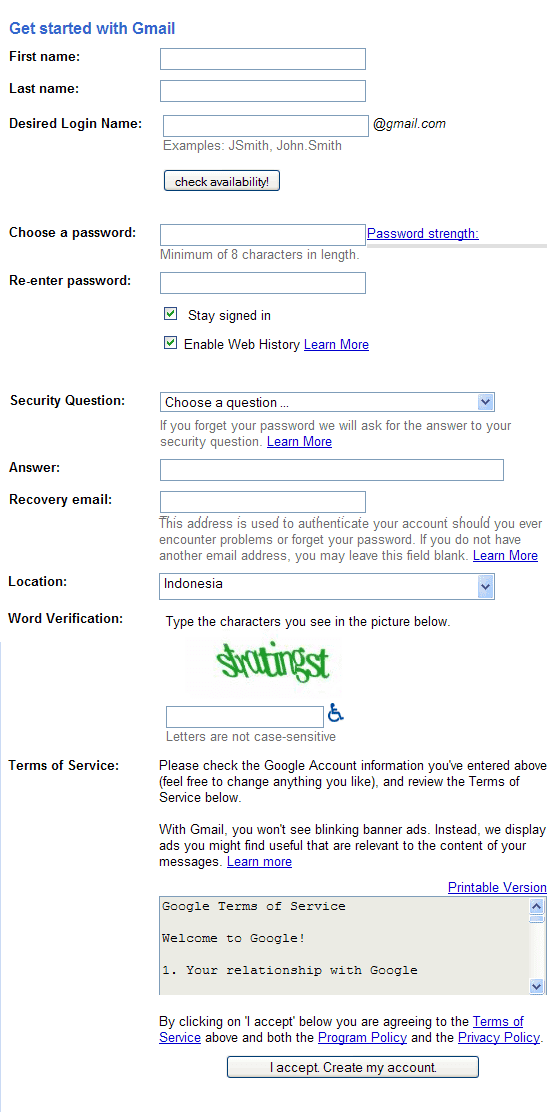
3. Isi form yang disediakan, sesuai dengan petunjuknya.

Untuk mempermudah, berikut petunjuk pengisian form pembuatan email di gmail.
- First Name = Diisi dengan nama depan anda.
- Last Name = Diisi dengan nama belakang anda.
- Desired Login Name = Isi sesuai keinginan anda. Bagian yang ini, nantinya akan menjadi username alamat email anda. Dan setelah anda isi, jangan lupa klik tulisan “check availability” terlebih dahulu untuk melihat apakah username yang anda pilih masih tersedia atau tidak. Silahkan coba sampai ada tulisan “usernameanda is available”.
- Choose a Password = Masukan password sesuai keiginan anda (harap di ingat – ingat).
- Re-enter Password = Masukan kembali password (harus sama seperti sebelumnya).
- Security Question = Pilih salah satu pertanyaan keamanan. Jika bingung, pilih saja “what was the name of your first teacher”.
- Answer = Masukan jawaban sesuai pertanyaan yang anda pilih di kolom sebelumnya. Jika anda memilih sama seperti yang saya anjurkan diatas, silahkan isi nama guru pertama anda.
- Recovery Email = Jika anda sudah memiliki alamat email sebelumnya (bebas), silahkan masukan disini. Jika belum, isi saja dengan “name@company.com” (tanpa tanda kutip).
- Location = Indonesia
- Word Verification = Isikan huruf, sesuai dengan gambar.

5. Selanjutnya, akan muncul sebuah halaman perkenalan. Di halaman ini, klik “Show Me My Account”

Kemudian anda akan dibawa ke dalam account email anda. Sampai dengan langkah ini, anda telah berhasil membuat alamat email di gmail. Untuk alamat email yang baru anda buat ini, bisa dilihat di bagian kanan atas halaman web. Contoh xxxxxx@gmail.com.
Subscribe to:
Posts (Atom)



















